
图像后期处理之色彩原理 vol 2 | 颜色空间
刚入特效公司时,第一个难倒我的就是颜色空间(colorspace)的概念,后来问了很多人,也没有一个确切的答案,网络上的定义也十分复杂,完全看不懂,直到在项目中频繁地使用才慢慢心领神会,在这里我会撇开网上那些一大堆看不懂的资料,尽量浅显地给初入行的同学普及一下知识,如有错误请指正。
● 人眼对光线的感知曲线
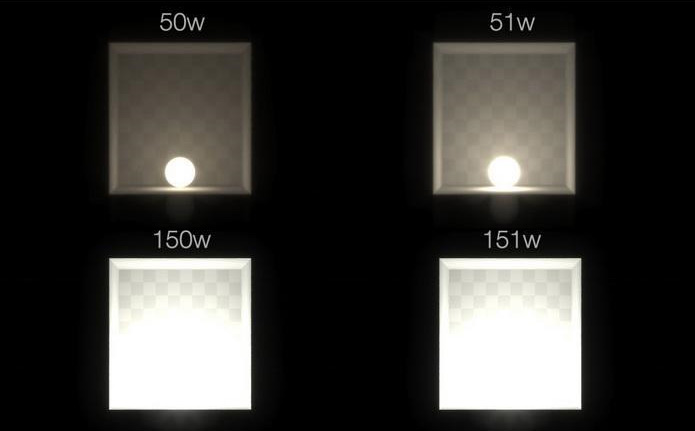
首先我们要认识到人类的眼睛对不同亮度光线的敏感程度是不同的。下图中,50W和51W的灯泡,我们可以明显的看出区别,但是150W和151W我们几乎不能辨别了。
人眼感知光线变化图:
可见在很弱的光线下,人眼的感知是很灵敏的。比如我们晚上睡觉前,睁开眼依然可以看到黑暗中很多细节的存在,所以我们经常会联想到一些让人害怕的东西。随着光线的增强,人眼的识别能力在减弱,我们在高亮度区域几乎无法辨别出差别了。你对着太阳看,能看出太阳表面强弱的不同么?答案显然是否定的。那么高亮度的区域就没有必要花那么多信息去储存了,这是一种浪费。
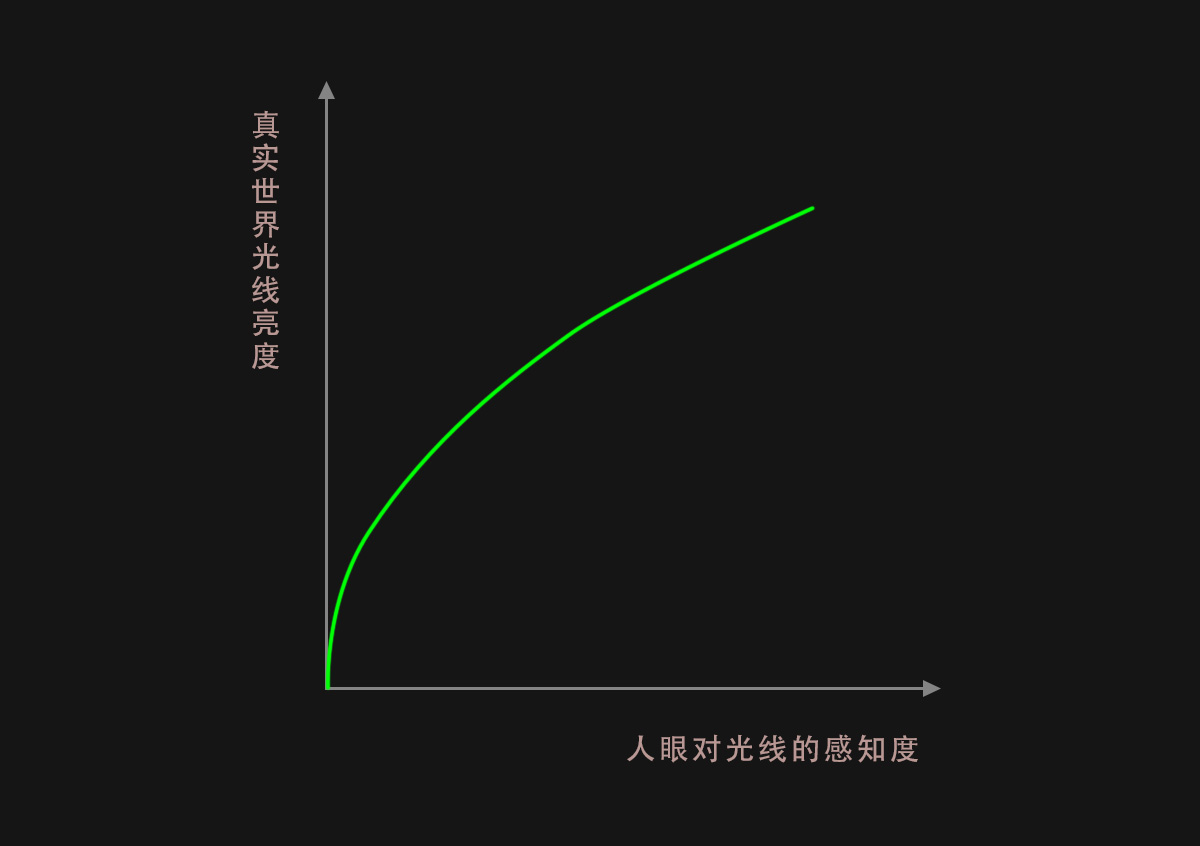
人眼对光线的感知度曲线:
上一章节讲到了色彩深度的概念,我们绝大多数情况使用 8bit 来储存图片,如JPEG,GIF等格式都是 8 bit。有限的色彩深度就像一个大书柜,正常的人类都会把最常看的书放在伸手就可以拿到的地方,不经常看的书零零星星地放在最高的一层。
对于 8bit 图片也一样,计算机会通过编码,把8位 RGB 颜色的储存单元更多的分配到图片里最有价值的暗部和灰部的地方,亮部相对减少,避免不必要的浪费,一张2k分辨率的jpg图片也不过占用几百KB,极大的节省了储存空间。
● sRGB 颜色空间
简单点说,8 bit 的图片被计算机自动编码成了 sRGB 颜色空间。sRGB 颜色空间就是一条值为2.2的 Gamma 曲线,对应人眼对光线的感知度曲线。我们大部分的图片都是基于 sRGB 颜色空间的。
sRGB 是由微软和惠普联合开发的一套色彩管理标准,目的是在多平台多设备下能够很好的显示图片,基于硬件的属性,它被定义在 8bit.
● Linear 线性颜色空间
既然我们了解了 sRGB 的曲线,线性空间就不难理解了,线性空间就是计算机以线性的方式储存色彩信息,如同把书平均地放满你的书柜,它是一条直线,没有任何取巧,是真实世界颜色的写照。
这样一来,无论是暗部还是亮部,都会占用大量的储存单元。由于信息量较大,线性空间下的图片我们普遍使用 32 bit ,这样能够最大限度的保留所有亮度下的颜色信息。(上一章节我展示了32Bit HDR 图就是用线性的方式去储存的)
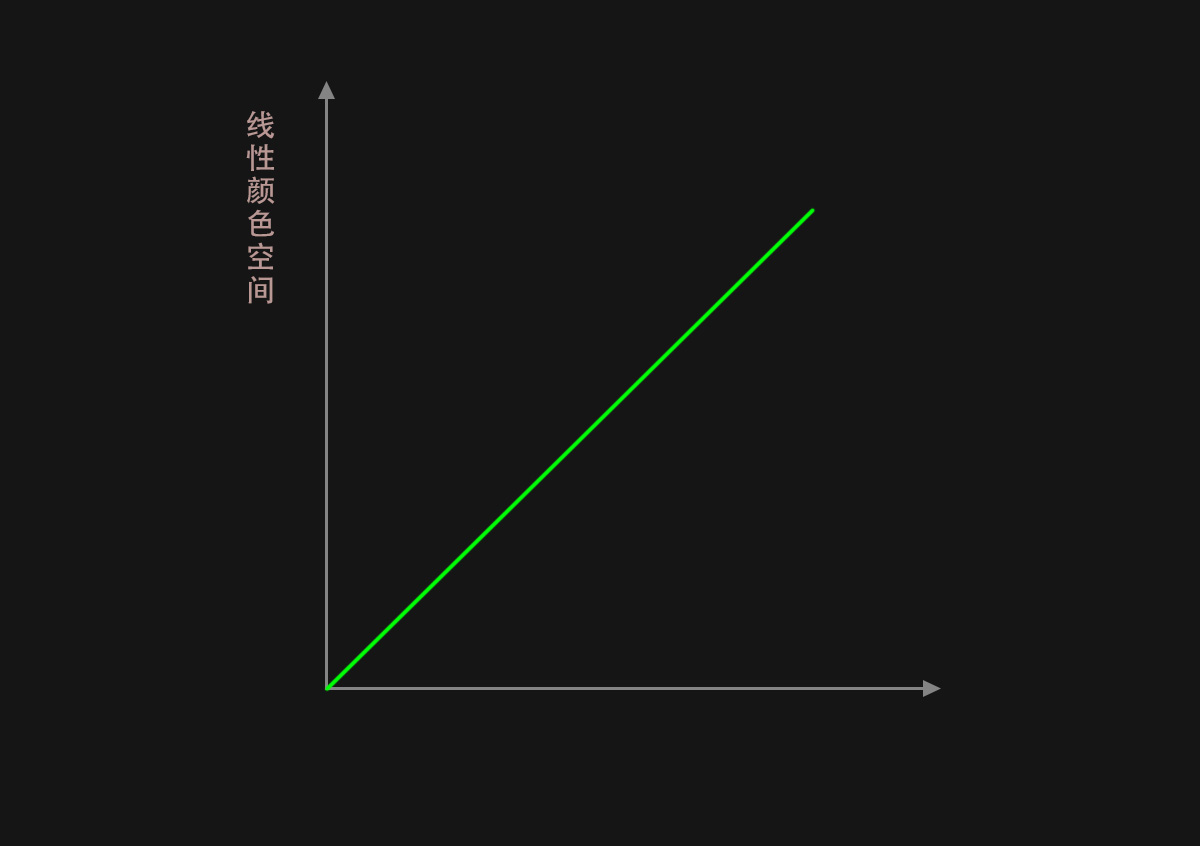
线性颜色空间的储存方式是一条直线:
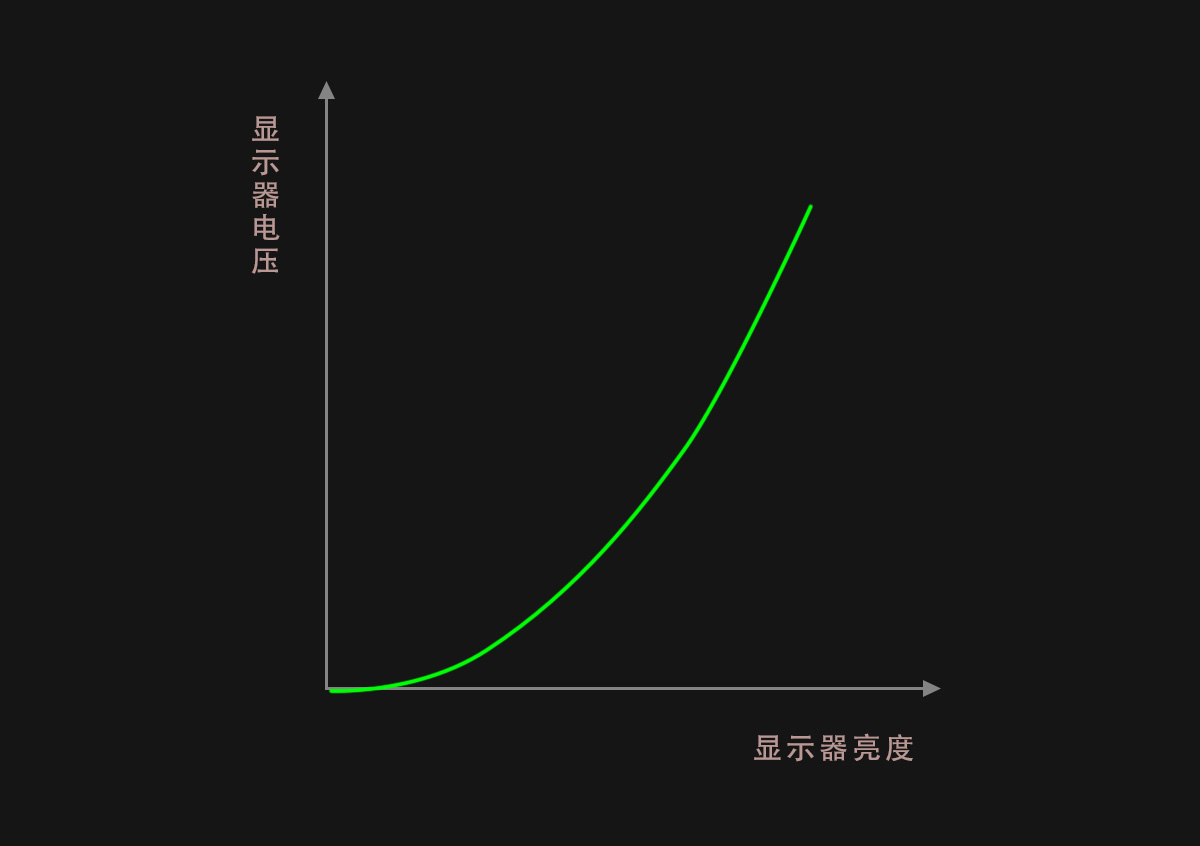
● 显示器亮度曲线
了解了这两种最常见的颜色空间以后,我们来看看硬件设备。比较有趣的是,我们平常使用的显示器的亮度信息是随着电压的增加而慢慢升高的,当它达到一定的电压值,就会突然上升。这条曲线正好和人类感知灯光的曲线相反。
我们在相机中拍摄的图片在经过编码之前是线性的,可以想象一下,如果一张线性的图片不经过任何处理,图片会因为电压的原因在显示器上发暗,亮部的细节会凸显出来。
线性颜色空间下的图片原始储存的样子:
我们把线性空间下的图片转换成 sRGB颜色空间(拍照储存成JPG时相机会自动完成sRGB的编码),计算机为我们节省了很多颜色的储存单元。
linear 转 sRGB 图片在计算机里储存的样子:
但是一张 sRGB 的图片会因为电压的原因在显示器上发暗,在显示设备上又变回和编码前的线性图片一样的亮度。
sRGB图片由于电压原因在显示器上应该显示的效果:

为了避免这种发暗的情况,我们大部分的显示器都自动进行了 gamma 矫正,也就是我们的显示器默认增加了一个 gamma 滤镜,值是2.2,和 sRGB 曲线相同,和它的电压属性相反,相互抵消,所以显示器能看到正常颜色的图片。
经过显示器默认的 gamma 2.2 矫正后的 sRGB图片显示效果:
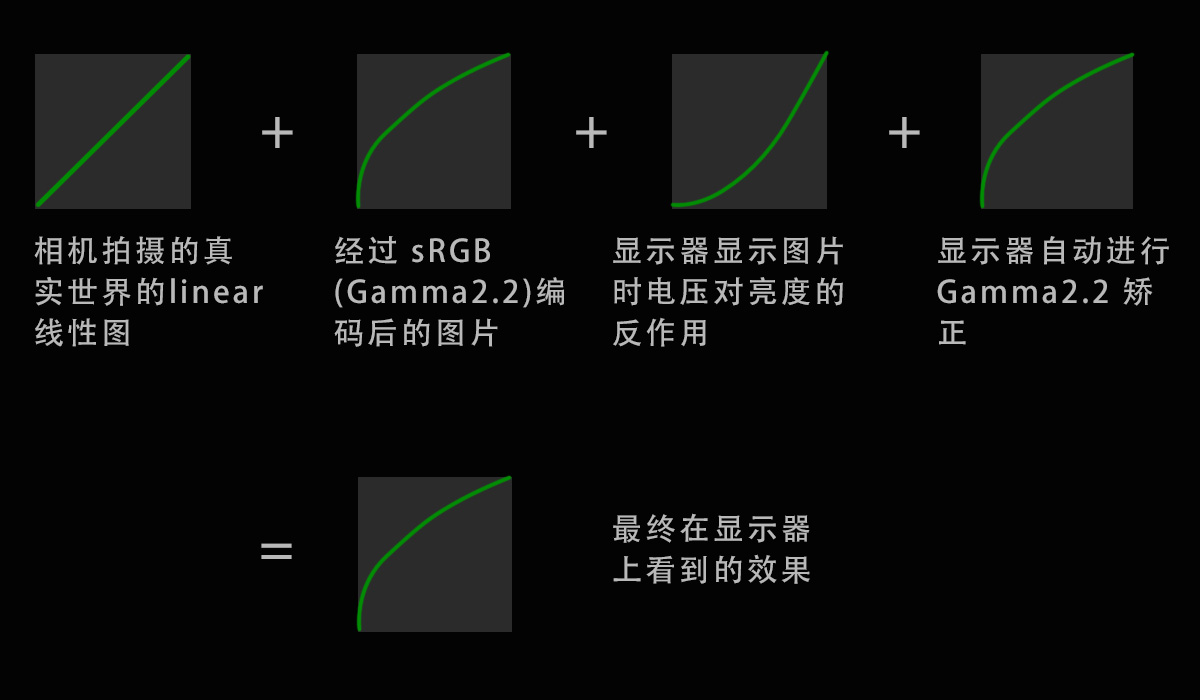
图片从储存编码到被显示器显示的整个过程:
原来计算机和显示器都是在欺骗我们的眼睛,中间做了这么多复杂的过程。
后期制作为什么要使用线性流程?
sRGB 颜色空间很好地利用了人眼的感知属性,是一种性价比较高的解决方案,所以我们的电脑中使用最广泛的还是 8bit sRGB颜色空间的图片。而如果使用 32bit 线性空间 exr 格式储存的话,也许一张图片就会占用 50mb,非常耗费空间。那么为什么还要有线性空间的存在呢?原因是:
32 bit 的色彩深度 配合 linear 线性空间可以最完美地保留图片所有的细节,是后期制作中最理想的搭配。32 bit 很好理解,我们拥有了数不尽的储存颜色的单元;使用 linear 线性空间的好处则有以下三点:
a. 第一个好处是可以让储存单元平均地储存颜色信息,保留亮部和暗部最多的细节。
b .第二个重要的原因:便于后期处理中的数学计算。
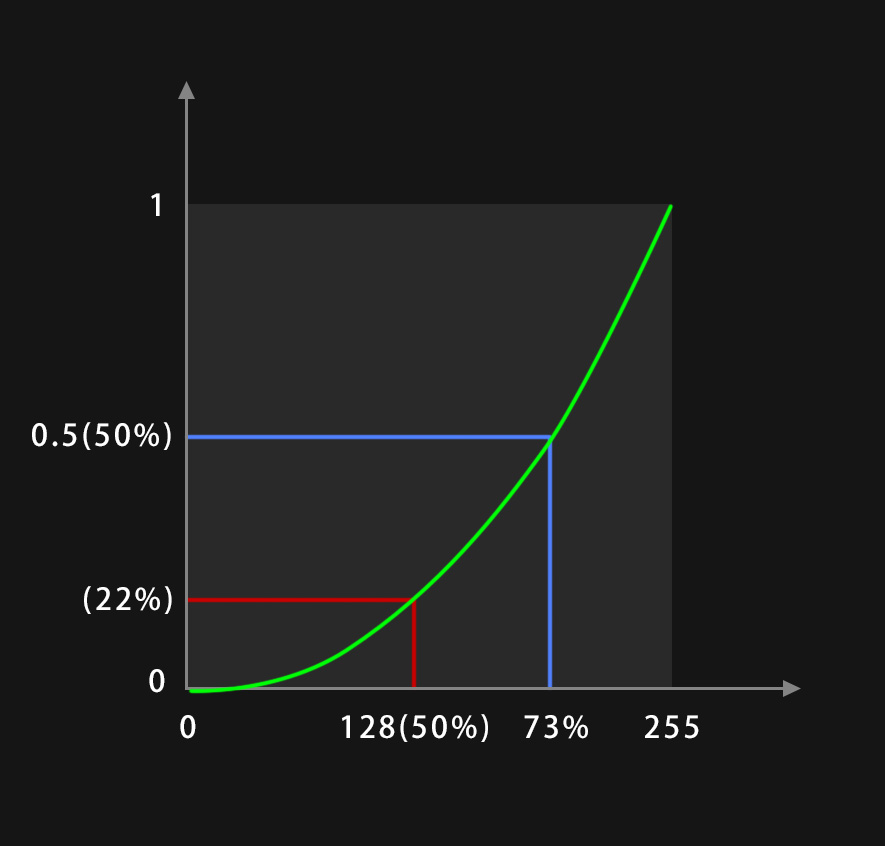
带有颜色空间曲线的图像,百分之五十灰度的地方颜色并不是对应0-255的一半:128
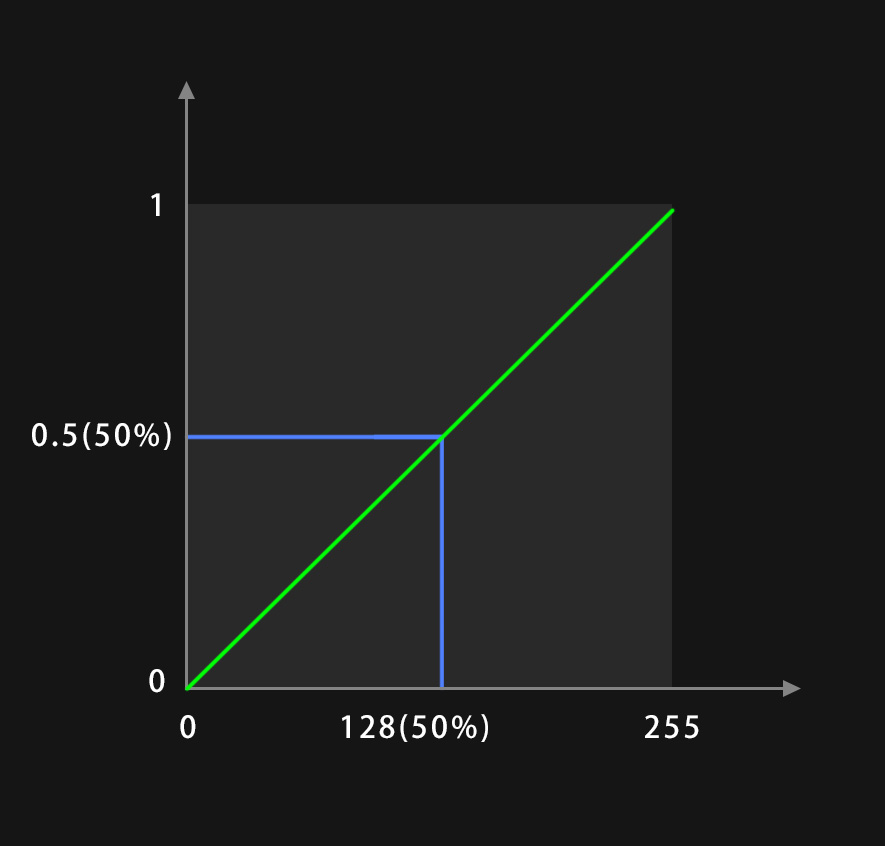
线性的图像,百分之五十的灰度就是128:
带有曲线的图像在进行数学计算的时候,会出问题,因为并不是线性的1,在乘除计算时,曲线会互相叠加,比如两个低于1的值会越乘越小,越除越大,如果是线性,等于1的话不管如何乘除都不会有任何变化。(略微难理解,对于大多数人大概知道意思就可以了)
c. 第三个原因:模拟不同显示设备的显示效果。
大家不难发现,电影屏幕默认会比我们的电脑显示器和电视机更暗一些,这是硬件上的差别,显示器的 Gamma 值是 2.2,电影屏幕的 Gamma 值并不能达到 2.2,所以为了在后期制作中可以随时查看在电影荧幕下看到的效果,我们会在合成软件里给 linear 线性空间的图像套上 rec709 的 Gamma 矫正来看效果,如果制作广告片在电视上播放,可以直接在线性图像上套用 sRGB 的颜色空间。还有很多其他监视器使用的颜色空间,都可以通过这种方式来模拟不同监视器上的显示效果。
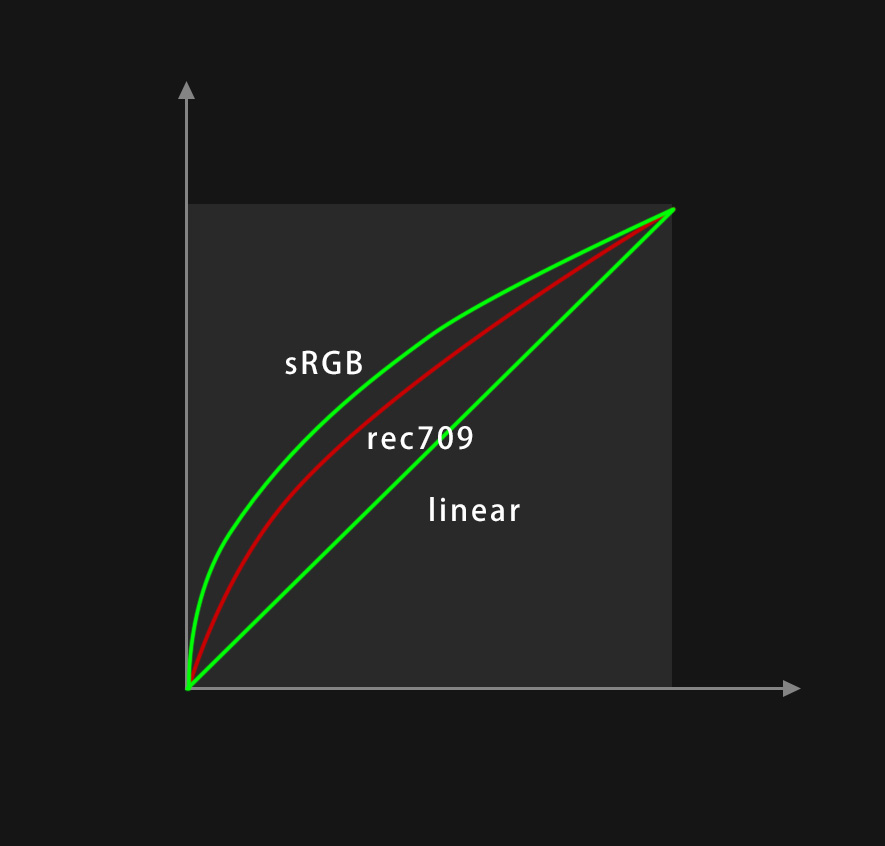
rec709 颜色空间的曲线更接近电影屏幕显示效果:
这种套用颜色空间的方式叫 LUT (look-up table 查找表),简单点理解它就是一个 rgb 通道的曲线,我们可以制作任意的 LUT 曲线来套用,实现不同的颜色显示效果。在电影 DI 调色之前,调色公司都会给后期制作公司每一场镜头一些基本的 LUT,让后期制作人员看到调色后的效果。
这篇文章适合对后期制作有一定了解的同学,略微复杂,但都是我个人的一些理解,如有偏差,请多多与我交流。
相关文章: